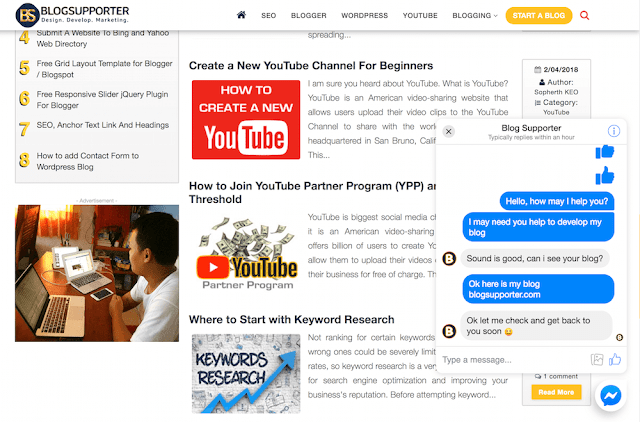
How to Integrate Facebook Messenger Chat Box to Website or Blog

The Facebook Messenger Chat Box is automatically loading your history chat between your business and your customers. This messenger chat box will offer a personal experience to your customer and it offers you tracking data of chatting even after they left from your website.
This means Facebook Messenger Chat Plugin is the best chat box ever because everyone has ready Facebook page so he or she don’t need to sign up for starting a conversation when he or she visits your webpage. So this tutorial offers you the best experience to integrate Facebook Messenger Chat Box to your website.

To start up integrate Facebook Messenger Chat Box then you need to follow these instructions;
1. Set up Messenger Script Code
Facebook Messenger Script code is the first thing you need to work out. There are two things you need to implement in this code, first is Facebook Page App ID and the second is Facebook Page ID.<script>Before jump to other steps, copy above code and paste it in your notepad or any developed soft tools to start up integration.
window.fbAsyncInit = function() {
FB.init({
appId : 'PASTE YOUR APP ID NUMBER HERE',
autoLogAppEvents : true,
xfbml : true,
version : 'v2.12'
});
};
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "https://connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
<div class="fb-customerchat" page_id="PASTE YOUR PAGE ID HERE"></div>
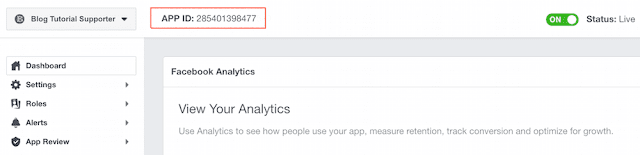
2. Set up Facebook Business Page App ID
Facebook Page App offer another experience of building the thing on the Facebook platform with a new guide that surfaces educational resources and help new developer like to get what you want. Create Facebook developed App is to get App ID for integrating your Facebook Chat Plugin. If you are not sure How to create Facebook Developed App then here is a tip.
After set up Facebook Page App then copy App ID and replace on "PASTE YOUR APP ID NUMBER HERE" in the code.
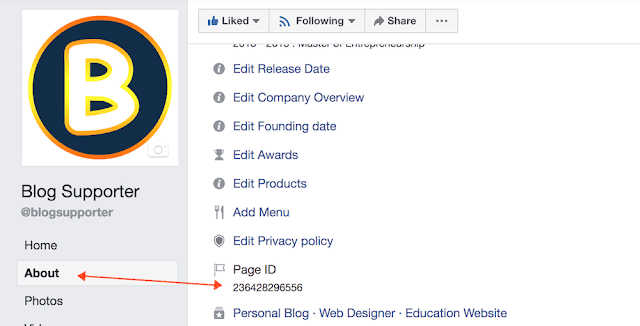
3. Set up Facebook Business Page ID
To get Facebook Business Page ID, you have to access your Facebook Page then click on About then scroll to the bottom of the page you will get your facebook page ID then copy and replace in on the part of "PASTE YOUR PAGE ID HERE".
(Image Source)
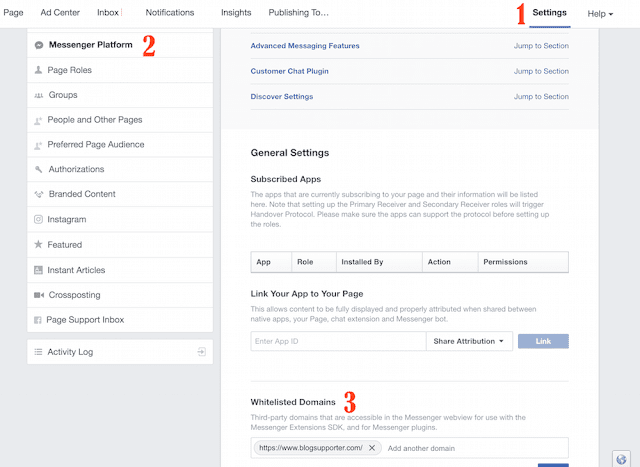
4. Set up Messenger Platform on Facebook Business Page
Your Facebook page will connect to messenger chat box by integrating Facebook Page ID and Facebook Page App ID in the special code provide above.Now you need to add your website or blog domain name on messenger platform, it is the Whitelist the domain of your website. To set up that just click on four Facebook business page Setting > Messenger Platform > Whitelist Domains.

The important thing is website must connect with Hypertext Transfer Protocol Secure (HTTPS). If you are using Blogger Platform then here is How to Enable HTTPS on Blogger with Custom Domain.
5. Implement Code to Your Website's HTML Section
Now you have done all things above and it is time to add the code to your web pages. Copy the code that you have added Facebook Business Page ID and Facebook Business Page App ID paste it to your website HTML Section. The best location to paste this code in is bottom of your website code or before </body>.You got all things done and hope you get the Facebook Messenger Chat Box on your web pages after refresh your website. If you have any question about it just comment below.


