How to add Feed Burner Subscribe Form on Sidebar
How to get subscribers from? And how to add it to blogger gadgets widgets? You might be heard about Feed Burner that founded by Dick Costolo, Eric Lunt, Steve Olechowski and Matt Shobe. Feed Burner was launched in 2004 and provide a web feed management to publishers include traffic analysis and an optional advertising system. Today The Blog Supporter gives you a configuration code that allows you to add Feed Burner Subscribe form on your blog widget sidebar. Why do you need to add Feed Burner subscribe form on your blog? Feed burner will allow your audiences to subscribe their email address into your feed burner system and the feed burner system will send them directly to your new update posts which subscribe RSS feed directly to their inbox. You can consider using Pro Subscription Box For Blogger that we already developed for blogger widget sidebar.
How to Add Feed Burner on Blogger Widget Sidebar?

Step 1: Log in to your blogger account
Step 2: Go to Template >> Edit HTML
Step 3: Click anywhere inside the HTML Code area then press Ctrl + F key or Command + F (Mac) and search for ]]></b:skin> tag.


Step 4: Copy below CSS style code and paste it above ]]></b:skin>
/*---[Subscribe Widget ]--------------------------------*/Step 5: Click on "Save Template" button
.mts-subscribe {
padding: 30px 5px 5px 10px;
overflow: hidden;
}
.mts-subscribe input[type="text"] {
border: 1px solid #DDD;
border-right: 0;
background: transperant;
border-radius: 4px 0px 0px 4px;
-webkit-transition: all 0.25s linear;
-moz-transition: all 0.25s linear;
transition: all 0.25s linear;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
width: 190px;
float: left;
padding: 13px 0;
margin-top: -30px;
height: inherit;
text-indent: 10px;
}
.mts-subscribe input[type="submit"] {
background: #0198be;
border-radius: 0px 4px 4px 0px;
cursor: pointer;
color: white!important;
padding: 0;
border: 0;
-webkit-transition: all 0.25s linear;
-moz-transition: all 0.25s linear;
transition: all 0.25s linear;
float: left;
height: 41px;
font-size: 15px;
text-align: center;
width: 90px;
margin-top: -30px;
}
.mts-subscribe input[type="submit"]:hover{
background: #dedede;
color: #444;
}
Step 6: Click on "Layout" link
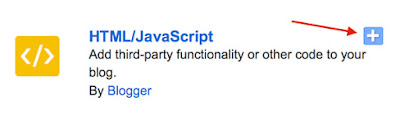
Step 7: Add HTML/JavaScribe on your widget sidebar by clicking on "Add a Gadget" then click on [+]

Step 8: Copy this below Code and paste it in the text area then click on "Save" button.
<div class='widget subscribewidget'>
<div class='mts-subscribe'>
<form action='http://feedburner.google.com/fb/a/mailverify' id='searchform' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=theblogsupporter;, 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'>
<input id='UserEmail' onblur='if (this.value == '') {this.value = 'Enter email here...';}' onfocus='this.value = '';' type='text' value='Enter Your Email Here'/>
<input name='uri' type='hidden' value='theblogsupporter'/>
<input name='loc' type='hidden' value='en_US'/>
<input id='btn-submit' type='submit' value='Subscribe'/>
</form>
<div id='UserEmailmsg'/></div></div></div>
The last step that you have to do is: change the feed burner id in red [theblogsupporter] to yours, Then enjoy it!!!!! Here is the Pro Version of Feed Burner Subscription Form with Pro Features.