How to add CSS Styling to Blogger

Sometimes when you add the CSS code list by using the HTML Editor to install some feature for your blog, it would be a bit harder to locate a right position. So, I do hope that this tutorial which is the another way to add CSS code list to your blogger is more beneficially for you.
Add CSS Styling Code to Blogger Blog SCC Style
Step 1: Login your Blogger Account and click on "Template" to starting this task.
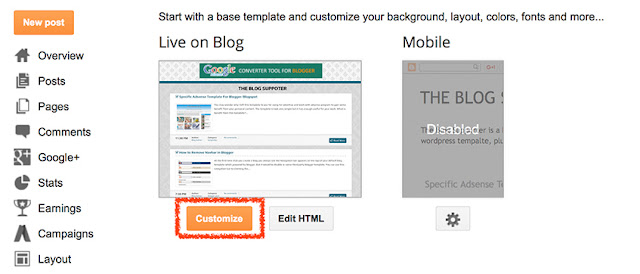
Step 2: After you click on Template menu you will see the orange "Customise" button, just click on it.

Step 3: In this step you will see the function like below picture, just click on "Advanced".

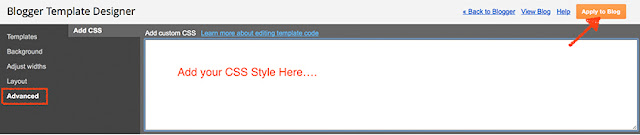
Step 4: Now you can add your CSS code your the white field. When you are ready just click on "Apply to blog" button.
The CSS Code that added in this function normally place above </head> tag of the template html. Using this function does not require you to add <style type="text/css"> and </style> style tag otherwise, it will be error.


